Understanding Passenger
We give you a basic understanding of what Passenger is. We also explain how Passenger fits in the stack and how it compares to other software that you may use.
Table of contents
In a nutshell
Phusion Passenger is an open source web application server. It handles HTTP requests, manages processes and resources, and enables administration, monitoring and problem diagnosis.
Passenger is very easy to use, makes deploying in production much easier and is scalable. If you aren't already familiar with the benefits, you can learn more about them.
Passenger supports multiple programming languages, of which Meteor is one. Passenger can also serve multiple applications at the same time (it is multitenant).
The "application server" concept
Meteor applications are normally responsible for their services from the ground-up. You literally ran the application, which would then import Meteor libraries, setting up a server socket for accepting HTTP requests, etc.

As an application server, Passenger reverses this relationship. The application server runs the application. Services are provided to the application "for free".

How Passenger fits in the stack
When you deploy your Meteor app to production, the recommended way involves bundling your Meteor app using meteor build or if you are using Meteor 1.3.5.1 or earlier the meteor bundle command. This bundle contains your app's code, Meteor's code and various dependencies. The contents of the bundle is a normal Node.js app.
This means that deploying a Meteor app to production is very similar to deploying any other Node.js apps. If you have ever deployed a Node.js app, then you may know that there are all sorts of components involved that handle different aspects of the deployment. You may have heard of PM2, Forever, Nginx and Cluster. These components take care of process supervision, load balancing, multi-core enablement, etc. Passenger replaces some components, while collaborating with other components.
In a typical production stack, one would use Nginx as the web server and Passenger as the application server. Passenger integrates with Nginx and manages the application and its resources.

A holistic approach
If you have deployed a Node.js app to production before, then you may know that it involves glueing a bunch of different tools together:
- Nginx as a reverse proxy.
- Forever/PM2 to keep your app running and to manage your app's processes.
- An init script to start your app at boot.
- The Cluster module for multi-core usage.
We dislike having so many moving parts, so Passenger takes more of a holistic approach to the problem. As an application server, Passenger is conceptually like Nginx, Forever/PM2, the init script and the cluster module combined in a single, lightweight, easy-to-use package. Instead needing you to glue different tools together, Passenger takes care of the "gluing together" for you.
The holistic approach saves time and effort.
Nginx
Nginx is a web server. It provides HTTP transaction handling and serves static files. However, it cannot manage Meteor apps by itself.
It is a good idea to put Meteor behind an Nginx reverse proxy, because Nginx is better than Meteor at handling HTTP requests in a secure manner.
However, connecting Meteor with an Nginx reverse proxy involves redundant work riddled with boilerplate code. Passenger takes care of this automatically and saves you time and effort.
Vs PM2 and Forever
PM2 and Forever are tools for keeping Meteor apps running. If an app crashes, PM2 and Forever can restart the app.
Passenger replaces PM2 and Forever because Passenger provides their functionality. Where PM2 and Forever have to be setup separately, Passenger provides the functionality builtin, saving time and effort.
Passenger also provides features not found in PM2 and Forever, such as adjusting the number of processes dynamically based on traffic, and better load balancing (see "Vs Cluster module" to learn more about this).
Vs Cluster module
The Node.js and Meteor Cluster modules are libraries for running Meteor apps in multiple processes and load balancing traffic between them. Running the app in multiple processes allows better multi-core usage, better performance and better fault-tolerance. The Cluster modules may require the developer to write some boilerplate code in order to use them.
Passenger replaces the Cluster module. No boilerplate code is required: Passenger can launch your app in multiple processes and load balance traffic automatically, with no code changes most of the time, aside from the removal of the cluster module boilerplate if you've already added it.
Besides this, the biggest advantage that Passenger provides is that it can load balance WebSockets, Socket.IO and SockJS through the use of sticky sessions. These technologies do not work well with the Node.js Cluster module because the Cluster module's load balancing mechanism is generic (and thus cannot implement sticky sessions), while Passenger's mechanism is specifically written for HTTP.
If you are using Passenger, and we hope you do, then you must not include the Cluster module in your project as it conflicts with Passenger.
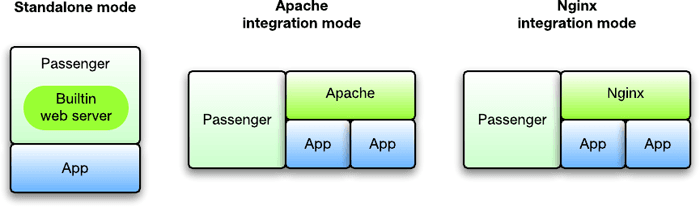
Multiple integration modes
As you've read earlier, Passenger collaborates with other components. This is why Passenger supports multiple integration modes. Each integration mode is designed for easy collaboration with a different component.
Throughout the rest of this basics tutorial, we will cover the Standalone mode only. The Nginx and Apache integration modes are covered in the deployment tutorial.

The supported integration modes are:
-
Standalone mode
The Standalone mode is what you've experienced in the Quickstart tutorial. You start Passenger through thepassenger startcommand.In this mode, Passenger doesn't automatically collaborate with other components, hence the name. Because of this, you do not need to setup any other components besides Passenger, which makes the Standalone mode the easiest mode to get started with. We recommend this mode for use during development. That said, this mode is also fit for production.
In the Nginx and Apache integration mode, Passenger takes care of glueing Nginx/Apache together with Passenger. In the Standalone mode, you are expected to do that yourself, e.g. using reverse proxies, init scripts, etc.
-
Nginx integration mode
The Nginx integration mode provides easy integration with Nginx. Passenger operates as an Nginx module. You operate Passenger mostly through Nginx and through Nginx configuration files. So instead of worrying about Passenger and Nginx seperately, you treat the both of them as a whole.This mode is mainly meant for production use, not for development use.
-
Apache integration mode
The Apache integration mode provides easy integration with Apache. Passenger operates as an Apache module. You operate Passenger mostly through Apache and through Apache configuration files. So instead of worrying about Passenger and Apache seperately, you treat the both of them as a whole.This mode is mainly meant for production use, not for development use.
Differences
All modes provide roughly the same feature sets. The main differences lie in…
- …performance. Standalone and Nginx are slightly faster than Apache.
- …usability. Standalone is easier during development, but Nginx and Apache are easier during production.
- …multitenancy. The Nginx and Apache integration modes can host multiple apps at the same time.
- …flexibility and control. If your production cluster has an advanced architecture, or if you need deep control over every aspect of the system, then Standalone is the best choice during production.
Please refer to the in-depth section if you wish to learn more about integration modes.
What Passenger does not do
Passenger does many things, but some things are currently out of scope.
- Setting up a server with an operating system
Passenger assumes that you already have a server with a working operating system on it. Passenger is not a hosting service. It is software that is to be installed on a server.
However, the Passenger Library contains excellent documentation on setting up a server. - Installing Meteor and Node.js
To run Meteor apps on Passenger, you must already have either Node.js installed or Meteor installed (the details depends on whether you're using Meteor in bundled form or not; more about this later). Passenger doesn't do that for you. Passenger doesn't care how you install Node.js/Meteor though; you sometimes just need to tell Passenger where Node.js is.
Having said that, the Passenger Library contains excellent documentation on installing Node.js during a production deployment. - Transferring the application code and files to the server
Passenger does not transfer the application code and files to the server for you. To do this, you must use tools like Git, scp, FTP, Capistrano, Fabric, etc. Passenger assumes that the application code and files are already on the server, and does not care which tool you use to make that so.
The Passenger Library contains documentation on automating releases using shell scripts. - Installing application dependencies
Passenger does not install your application's dependencies for you. - Managing the database
If your application requires a database, then Passenger does not install that database for you, nor does it sets up database accounts and tables for you. They must already be set up by the time you deploy your application to Passenger.
Next step
You now have a solid understanding of Passenger's fundamental concepts. Let us go through installing Passenger next.